上部に折りたたみのメニューを作る方法 [wordpress]

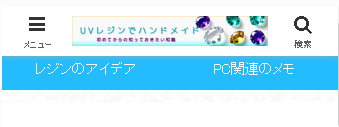
ハンバーガーメニューはページの右上や左上に「三」などの記号やマークがあり、タップするとメニュー一覧が展開されます。
スマホからの閲覧に配慮したユーザビリティーとして設置することが望ましいとみられます。
別名「アコーディオンメニュー」とも表現されているようです。
収入を意識したアレの審査の合格を目指す場合にもユーザビリティーが求められるため設置したいところです。
ハンバーガーメニューの設置はwordpressなら比較的簡単なのでメモのように紹介したいと思います。

今回はxサーバーを契約しワードプレスを導入したものです。
ほかのことは分かりませんが「Cocoon」というものが導入されているようです。
この「Cocoon」の仕組みを利用しています。
ハンバーガーメニューの設置手順 [ワードプレス]

分かりやすいメニュー名を決めてメニュー項目を準備してください
まずハンバーガーメニューを作るまでにリンクに載せる必要なページを作成しているといいです。
メニュー項目は「ホーム」「各カテゴリ」「プライバシーポリシー」「運営者情報」「お問い合わせ」などです。
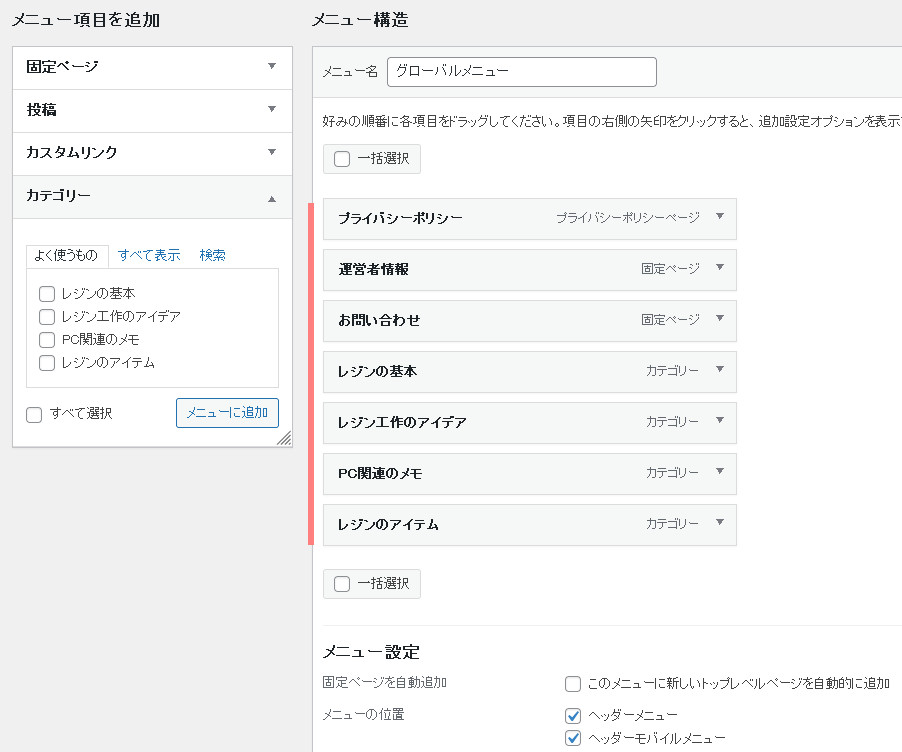
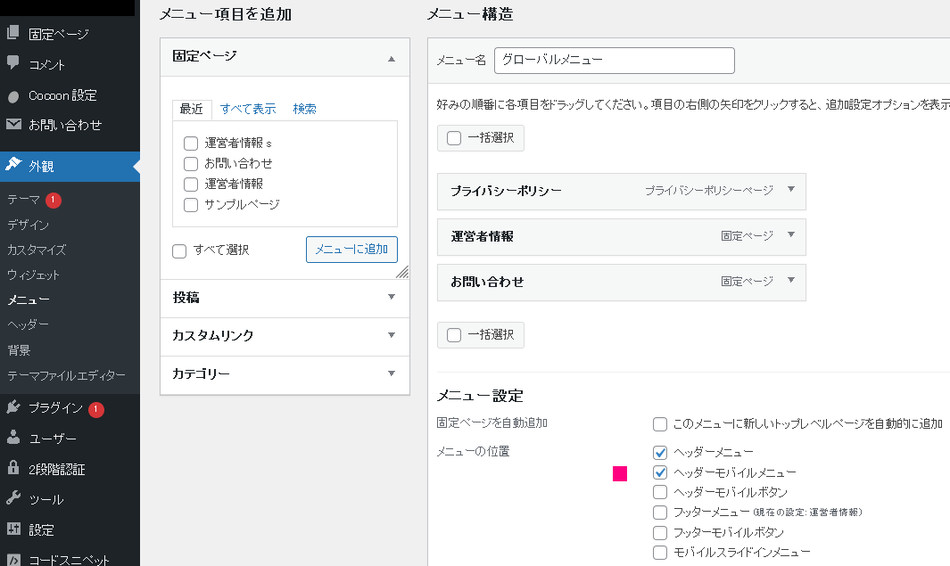
「外観」→「メニュー」からハンバーガーメニューに載せるページを設定します。

メニュー設定にある「ヘッダーメニュー」や「ヘッダーモバイルメニュー」にチェック
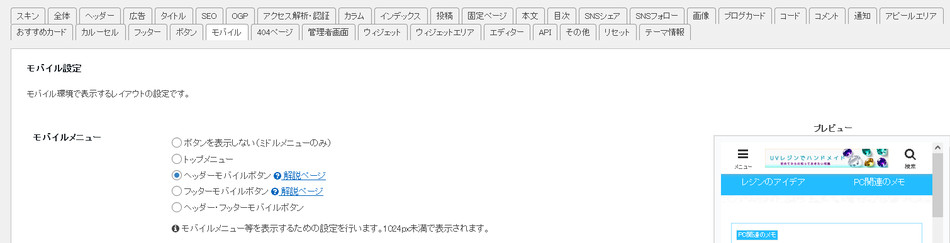
「Cocoon設定」→「モバイル」のタブを表示させます

モバイル設定の「ヘッダーモバイルボタン」にチェック
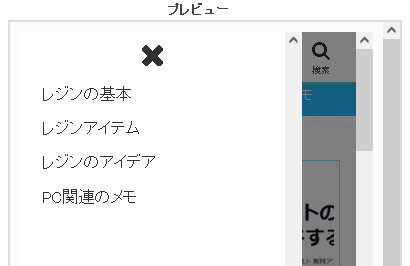
右のインラインフレームで設定したことが反映されるので参考になります

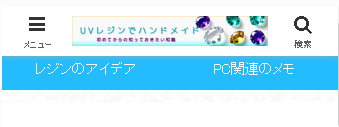
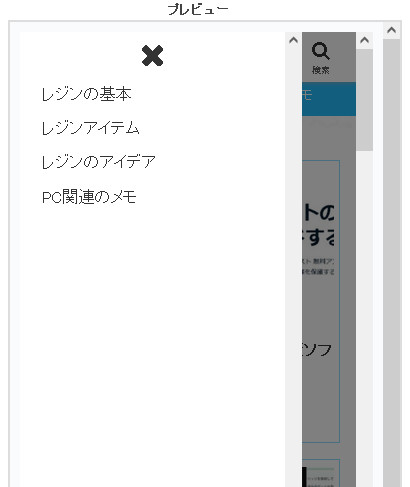
ハンバーガーメニューをタップして開いた画面

このようにシンプルなデザインであるもののしっかりと簡単にハンバーガーメニューを設置することができました。
ハンバーガーメニューが画面に固定する固定させない設定
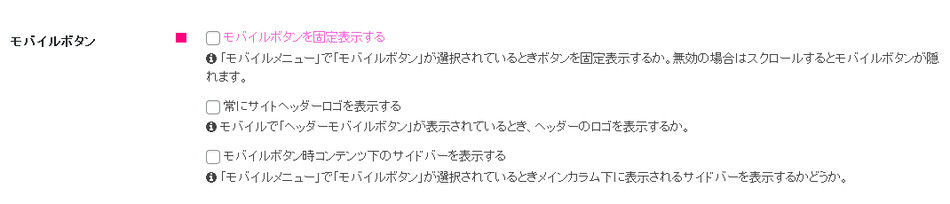
モバイルボタンのメニューの項目に
「モバイルボタンを固定表示する」という設定があるので変更できます。

サイト閲覧で上部のアコーディオンメニューが固定されていて邪魔に感じる場合があります。
非表示にしたかったのですがこのように簡単に設定できました。
ハンバーガーメニューの設置にはプラグインを導入している方も多いとおもいます。
私も導入しましたが上部にリンクが固定表示されていたり、色設定が複雑だったり、意図せず設定が変わったりしたことや、「ここからは有料」という制限が気になったりしました。

今回の説明では「Cocoon」といものを利用しましたがシンプルですがcssなどを設定すれば応用出来るかと思います。
私に専門知識がないので分かりませんが、このページの説明だけでもそれなりのメニューを作成設置できたので参考になれればと思いました。
ワードプレスのサイトがhttpsにならない。httpsにする方法
初めてワードプレスで作ったサイト・ページをアップロードして、いざサイトにアクセスしてみると「http」のサイトとしてアップロードされていてセキュリティーに問題があることを示唆する状況になる場合があります。
このhttpの状況を解決させるための簡単な原因を書いてみます
前提として
サーバーにおけるSSL設定は終わっているものとします。最近ではドメイン導入したりサブドメインを新規作成すると自動的または簡単なチェックをするだけでSSLのhttpsサイトにすることができます。
そして原因はワードプレス内にあり簡単な見落としであることを見つけるものとなります。

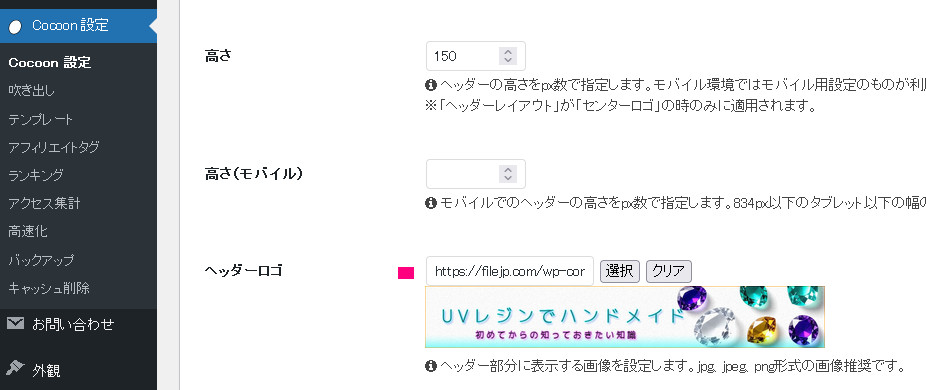
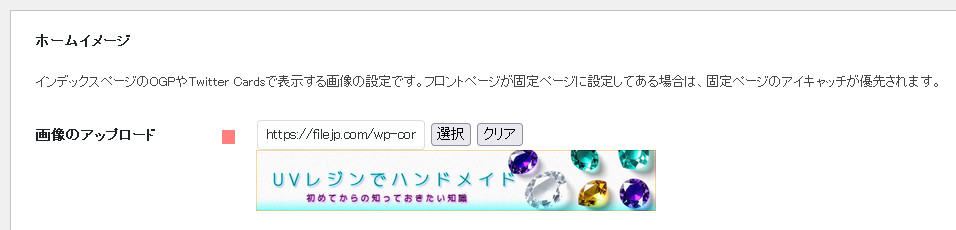
上下のようにトップ画像やアイキャッチ画像を最初のころにアップロードしますが
アップロードしたら「 http://○○○.com/—-」と自動的になっています。
このurlのせいでサイトにアクセスすると「 http://○○○.com/—-」内の画像を呼び出すとみられます。httpsではないのでセキュリティーの注意喚起が出てしまうとみられます。
ということで、「 https://○○○.com/—-」のように「s」をつけたすだけで解決しました。

ひとことで言うと、「最初のサイト設定のためにアップロードした画像のURLをhttpsにする」だけです。
ほかにも原因がある場合もあるかもしれませんが、初めてのワードプレスでのトラブル解決でしたので意外とはまりやすいのかなと思います。

画像でも示しているように、サイト作成のための初期設定ですることなので
アップロードした画像がhttpのURLになっているとは思いませんでした。
実際に「http」に「s」を足して「https」にするだけでブラウザのセキュリティーアイコンは時間経過した現在でも注意喚起などの表示はありません。
あくまでもサーバーでのSSLの設定を完了していることが前提となります。
ページ作成のためにアップロードする多くの画像素材は、今回のhttpsやセキュリティー設定とは関係ないので大丈夫です。こまめにブラウザで確認することをおすすめします。