WordPressでグローバルメニューを設定する方法

はじめに
グローバルメニューとは、サイトのヘッダーや上部に表示される主要なナビゲーションで、トップページやカテゴリー、固定ページなどへのリンクをまとめたものです。
WordPressでサイトを運営する際、訪問者がサイト内をスムーズに移動できるようにするために「グローバルメニュー(ナビゲーションメニュー)」の設置は欠かせません。
グローバルメニューとは? WordPressのメニュー設定
グローバルメニューは、サイトの主要なページやカテゴリーへのリンクを一箇所にまとめたメニューで、通常はサイトのヘッダー部分に表示されます。たとえば、「ホーム」「サービス」「お問い合わせ」「ブログ」などの項目が一般的です。
WordPressでは、テーマの機能や管理画面を使って簡単にグローバルメニューを設定でき、訪問者の利便性向上やSEO対策にも役立ちます。

スマホで閲覧しやすいユーザビリティの観点からも必要になってくるね。
アレの申請に合格するためにも必要な要素みたいだね。
必要な準備
グローバルメニューを設定する前に、以下の準備を整えておきましょう
・ WordPressのインストール: すでにWordPressサイトが稼働していることを確認。
・ テーマの選択: 使用するテーマ(例: Cocoon、SWELL、Astraなど)がインストール・有効化されている。
・ ページや投稿の準備: メニューに追加したい固定ページ(例: 「運営者情報」「お問い合わせ」)やカテゴリーを事前に作成しておく。
グローバルメニューの設置・設定手順
WordPressでグローバルメニューを設定するには、以下のステップを実行します。標準的な方法を中心に、テーマやプラグインを使ったカスタマイズ方法も紹介します。
ステップ1: 管理画面でメニューを作成
・ メニュー設定画面に移動
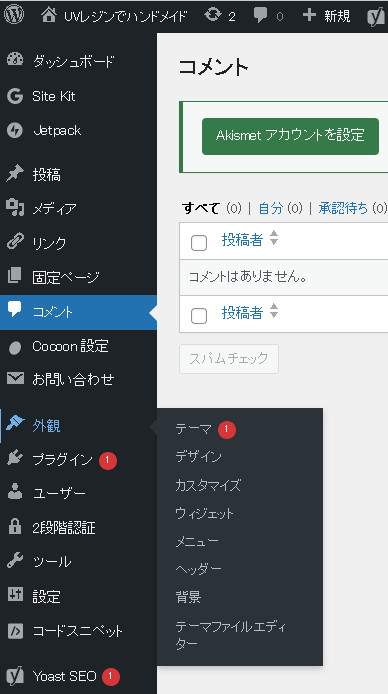
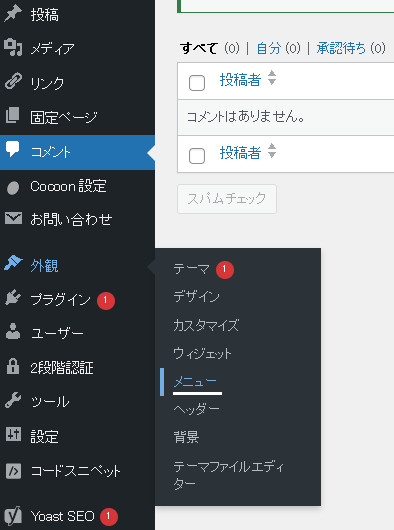
・ 管理画面の左サイドバーから「外観」→「メニュー」をクリックします。

外観 → メニュー です。
・ 「メニュー」画面が表示され、ここで新しいメニューを作成・編集できます。

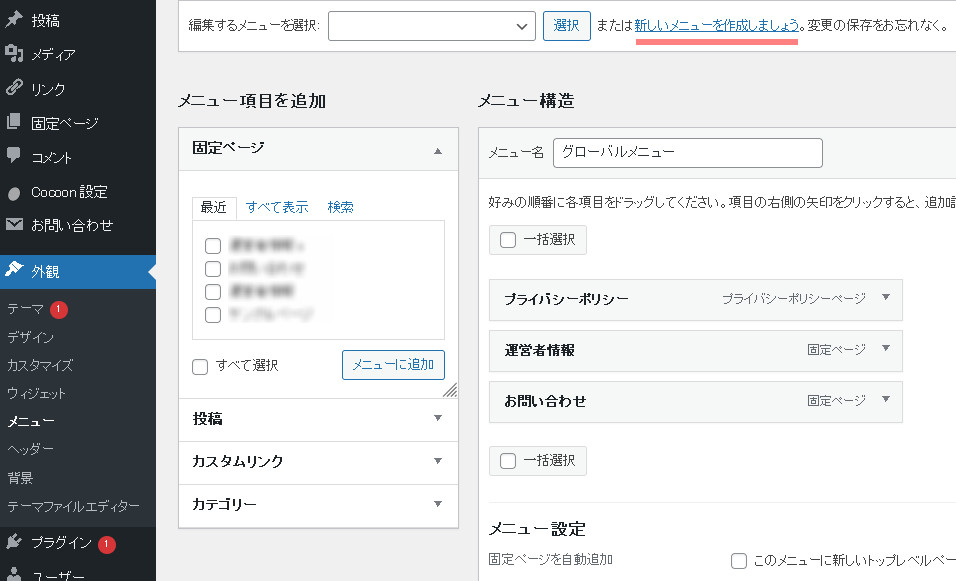
新しいメニューを作成
「新しいメニューを作成しましょう」 のリンクをクリックします。


新しいメニューを作成しましょう という文字リンクがメニューの新規作成のボタンだよ 笑
メニュー名は分かりやすい名前がいいよ
「メニュー名」に任意の名前(例: 「グローバルメニュー」)を入力し、「メニューを作成」ボタンをクリックします。この名前は管理画面内でのみ使用され、サイト上には表示されません。
ステップ2: メニュー項目を追加

・ メニューに項目を追加
画面左側の「項目を追加」エリアで、メニューに含めたいコンテンツを選択します。以下のような項目が選べます
・ 固定ページ: 「ホーム」「運営者情報」「お問い合わせ」など、すでに作成済みの固定ページ。
・ 投稿: 特定のブログ記事。
・ カテゴリー: ブログのカテゴリー(例: 「レジンの基本」「レジンのアイテム」など)。
・ カスタムリンク: 外部サイトや特定のURLへのリンク。
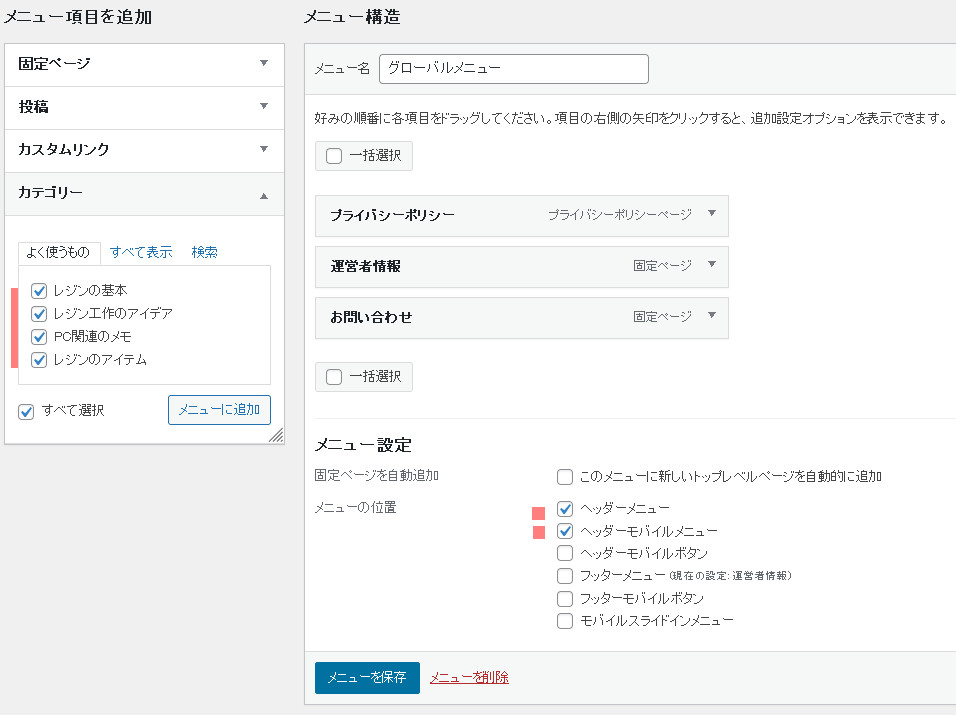
追加したい項目にチェックを入れ、「メニューに追加」ボタンをクリックします。

この時点で固定ページなどをメニューとして設定できまるよ。
ということはすでにメニューに設定するページは作成していたほうがいいね。
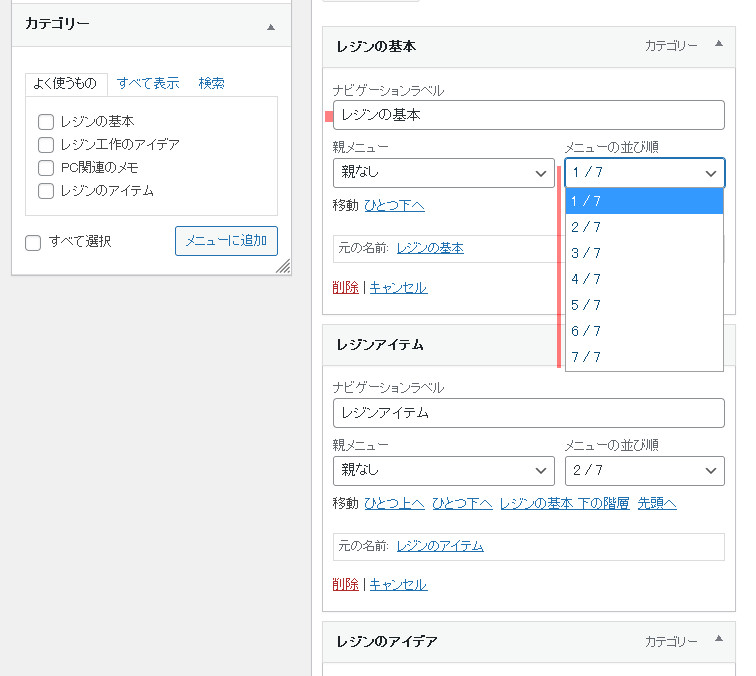
メニューの並び替えもできるよ。
・ メニューの順序を調整

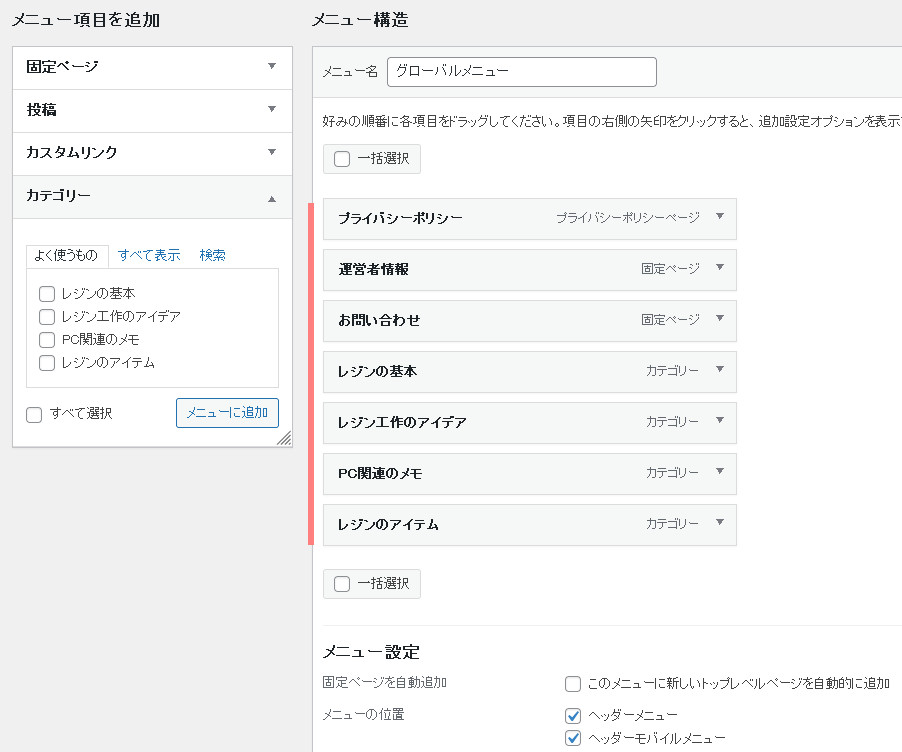
ページを選択して「メニューに追加」をすると右側にグローバルメニューの項目が反映されるよ。

・ 右側の「メニュー構造」に追加された項目をドラッグ&ドロップで並べ替えます。たとえば、「ホーム」や「最初のカテゴリ」を一番左に配置するなどに移動する。
・ サブメニュー(ドロップダウンメニュー)を作成する場合は、項目を少し右にずらして子要素として設定します。

メニュー項目の編集
・ 各項目の右側にある下矢印をクリックすると、「ナビゲーションラベル」を編集できます。たとえば、固定ページのタイトルが「会社概要について」でも、メニュー上では「会社概要」と短く表示可能。
ステップ3: メニューの表示位置を設定
・ 表示位置を選択
・ 「メニューの設定」セクションで、「表示位置」にチェックを入れます。テーマによって表示位置の名称は異なります(例: 「プライマリメニュー」「ヘッダーメニュー」「モバイルメニュー」など)。
・ 一般的に「プライマリメニュー」を選択すると、ヘッダーにグローバルメニューが表示されます。
・ 自動追加の設定(オプション)
・ 「トップレベルのページを自動的に追加」にチェックを入れると、新しく作成した固定ページが自動でメニューに追加されます。ただし、メニューを厳密に管理したい場合はオフにしておくのがおすすめ。
・ 保存
・ 設定が完了したら、「メニューを保存」ボタンをクリックします。
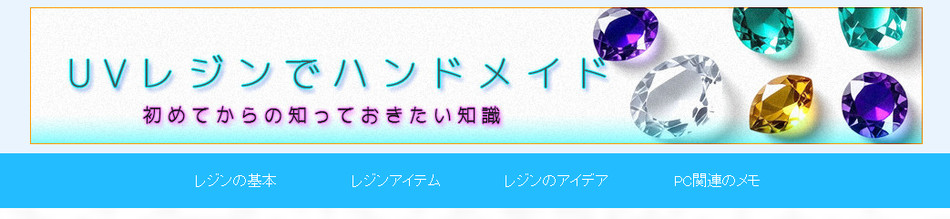
ステップ4: サイトでメニューを確認

とりあえず4つのカテゴリをメニューにしてみたよ。
設定したら、反映させることをわすれないでね

・ サイトのフロントエンド(実際のサイト)を表示し、ヘッダーにグローバルメニューが正しく表示されているか確認します。
・ メニューが表示されない場合、以下の点を確認してください:
・ 使用中のテーマが選択した表示位置をサポートしているか。
・ テーマの設定(「外観」→「カスタマイズ」)でヘッダーメニューが有効になっているか。

スマホで確認すると以下のように表示されるようになるよ

ステップ5: テーマのカスタマイズ機能を利用(必要に応じて)
多くのテーマは、グローバルメニューのデザインや動作をカスタマイズする機能を提供しています。
・ カスタマイザーを使用:
・ 管理画面の「外観」→「カスタマイズ」を開きます。
・ 「メニュー」または「ヘッダー」セクションを選択し、フォントサイズ、色、ホバーエフェクトなどを調整します。
・ 例: SWELLテーマの場合、「外観」→「カスタマイズ」→「ヘッダー設定」でメニューの配置やスタイルを変更可能。
 スマホでの表示画像
スマホでの表示画像
・ モバイル表示の確認:
・ スマホやタブレットでのメニュー表示を確認します。テーマによっては、モバイル用のハンバーガーメニュー(三本線のアイコン)が自動で設定されます。
・ モバイルメニューの設定は、「外観」→「カスタマイズ」→「モバイルメニュー」で調整可能です。
ステップ6: プラグインで機能を強化(オプション)
標準のメニュー機能で十分な場合が多いですが、デザインや機能を強化したい場合は以下のプラグインを検討してください
・ Max Mega Menu:
・ ドロップダウンメニューやアイコン付きメニューを簡単に作成可能。
・ インストール後、「Max Mega Menu」設定画面で既存のメニューをメガメニュー化できます。
・ WP Responsive Menu:
・ モバイル表示に特化したメニューを作成。スライドイン型のメニューが人気。
・ 設定画面でメニュー項目やアニメーションをカスタマイズ可能。
・ インストール方法:
・ 管理画面の「プラグイン」→「新規追加」でプラグインを検索し、インストール・有効化します。
・ 各プラグインの設定画面に従って、グローバルメニューを適用します。

そこまでのこだわりがなければ必ずしもメニューのためのプラグインを入れなくてもいいかもね。
初心者だとプラグインを入れれば入れるほどに、設定項目が増えるから戸惑うね
まとめ WordPressでグローバルメニュー
WordPressでグローバルメニューを設定するのは、管理画面の「外観」→「メニュー」から簡単にできます。
メニュー項目の追加や順序調整、表示位置の設定を通じて、訪問者にとって使いやすいナビゲーションを構築しましょう。
テーマやプラグインを活用すれば、デザインやモバイル対応も柔軟にカスタマイズ可能です。もしメニューが表示されない場合やデザインをさらに調整したい場合は、使用中のテーマやプラグインの設定を確認し、必要に応じてカスタムCSSやテンプレート編集を行ってください。


